Pierwszy kod w JavaScript
Jeśli nie zdarzyło Ci się do tej pory napisać nigdy żadnej linijki kodu, to zróbmy to teraz razem! Zajmę Ci tylko 10 minut!

JavaScript jest językiem programowania, który potrzebuje do działania przeglądarki (np. Google Chrome). Jeśli to czytasz to na pewno masz już jedną ;) Przeglądarki różnią się od siebie szczegółami wykonywania kodu, ale można przyjąć, że większość z nich trzyma się ogólne przyjętych standardów i nasz przykład zadziała w każdej z nich. Jednakże jeśli masz inną przeglądarkę niż Google Chrome interfejs na załączonych obrazkach może się różnić.
Jeśli czytasz na smartfonie...
Mimo tego, że smartfony nie zostały stworzone do pisania kodu, to i tak wykonasz powyższy przykład! Na końcu tego posta przygotowałem interaktywny edytor, który umożliwi Ci wykonanie przykładu z dowolnego urządzenia :)
Niestety nie wykonasz przykładu identycznie jak na komputerze stacjonarnym/laptopie, z tego względu, że przeglądarka w telefonie nie udostępnia tak zwanych "narzędzi deweloperskich", ponieważ wersja na telefony została stworzona do przeglądania treści, a nie ich modyfikacji.
Jeśli możesz, otwórz post na komputerze. Jeśli nie, przeczytaj cały post, by dowiedzieć się jak działają narzędzia deweloperskie w przeglądarce desktopowej (komputerowej), ale nie wykonuj zadań aż do ostatniego punktu — interaktywnego edytora.
1. Otwórz narzędzia deweloperskie
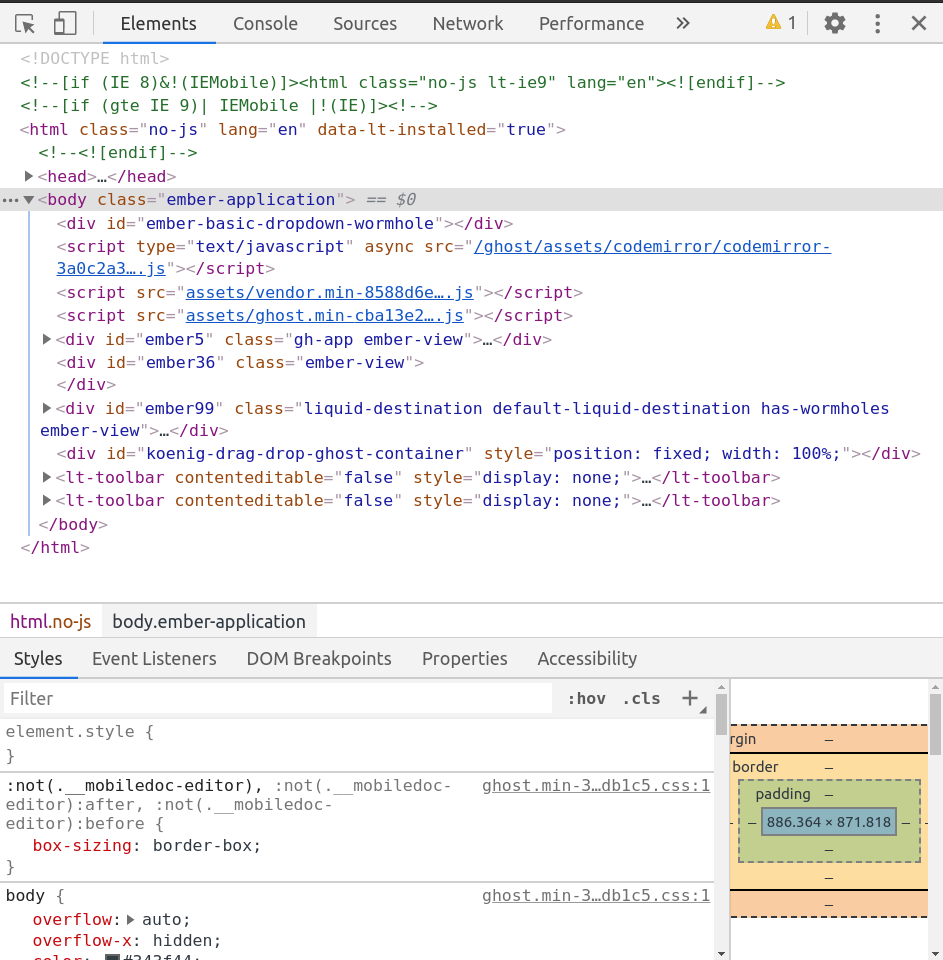
Kliknij prawym przyciskiem w dowolne miejsce na tej stronie i wybierz przycisk "Zbadaj element"/"Zbadaj"/"Inspect" (nazwy mogą się różnić w zależności od przeglądarki). Możesz również użyć skrótu klawiszowego "Ctrl+Shift+I" lub na MacOS "Cmd+Alt+I".
Twoim oczom ukaże się dodatkowy panel z zakładkami. W niektórych przeglądarkach otwiera się na dole strony, w niektórych po prawej stronie.

2. Przejdź do konsoli
Domyślnie wybraną zakładką w narzędziach jest "Elements". Ta zakładka pozwala na przeglądanie struktury strony (HTML) i jej wyglądu (CSS). Nie interesujemy się nią, ponieważ przeglądasz stosunkowo skomplikowaną stronę WWW i nie byłby to dobry przykład na początek. Poza tym chcemy napisać pierwszy kod w JavaScript, a nie w HTML czy CSS, a do tego posłuży nam kolejna zakładka nazwana "Console".
Konsola to miejsce, gdzie komputer lub w naszym przypadku, dokładniej mówiąc, przeglądarka, przyjmuje nasze polecenia i na nie odpowiada. Nie musisz więc posiadać edytora kodu, znać struktury plików, ani wiedzieć jak włączyć serwer HTTP żeby napisać pierwszy kod!
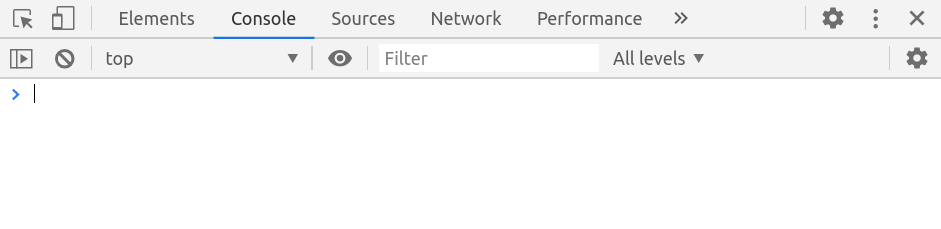
Kliknijmy zakładkę "Console". Powinno wyświetlić się takie okno:

UWAGA! W Twojej konsoli mogą pojawić się od razu jakieś informacje. Czasem nawet ostrzeżenia lub błędy (na żółto i czerwono). Na ten moment zignoruj je. W tym miejscu widać wszystkie informacje nie tylko z mojej strony, ale np. z Twoich wtyczek do przeglądarki — w końcu to Twoja przeglądarka :)
3. Napisz pierwszy kod
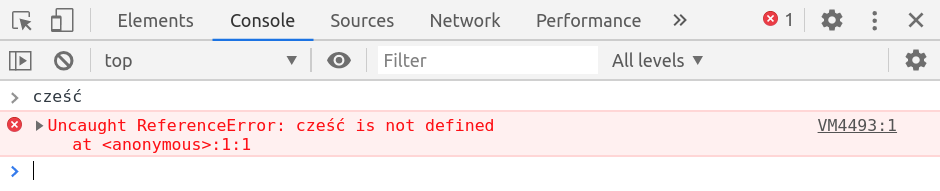
W tym miejscu po znaku ">" możemy wpisywać nasz kod i po naciśnięciu entera przeglądarka go przetworzy. Pytanie, co teraz wpisać? Po pierwsze i najważniejsze: "Nie bój się eksperymentować!"! W najgorszym przypadku przeglądarka poinformuje Cię, że Twój kod jest zły, lub skasujesz/poprzestawiasz coś na stronie internetowej (wtedy wystarczy kliknąć "odśwież" - wykonujesz zmiany wyłącznie u siebie na komputerze :)). W pierwszym przypadku dostaniesz stosowny komunikat, który warto przeczytać:

Dostaliśmy błąd rodzaju "ReferenceError" czyli błąd referencji, co znaczy, że przeglądarka nie znalazła w pamięci wartości, której szukamy. Zauważ, że przeglądarka w komunikacie o błędzie napisała, dlaczego nas nie zrozumiała: "cześć is not defined". To oznacza, że domyślnie, o ile to, co wpisaliśmy nie jest specjalnym poleceiem wbudowanym w język, to jeśli JavaScript napotka jakiś ciąg znaków to traktuje go jako nazwę dla zmiennej!
4. Zadeklaruj zmienną
Zmienne na pewno pamiętasz z matematyki w szkole :) Najprostsza definicja zmiennej brzmi:
Pudełko na dane.
Czyli miejsce, w którym możemy przechowywać jakieś dane (np. ciągi znaków, liczby etc.). Każda zmienna ma identyfikator (nazwę).
Odwołując się do matematyki, jeśli napiszemy:
x = 2
y = 2 * x + 3
To każdy intuicyjnie "podstawi" w drugiej linijce za iksa wartość dwa i policzy, że igrek ma wartość siedem.
Błąd "cześć is not defined" oznaczał, że próbowaliśmy użyć zmiennej o nazwie "cześć" ale wcześniej nie powiedzieliśmy, jaką ona przechowuje wartość. To tak jakby próbować obliczyć igrek nie mając iksa:
y = 2 * x + 3 // ile warte jest y?
W JavaScript zmienną najpierw trzeba zadeklarować — czyli stworzyć. Następnie przypisać do niej wartość. Można to zrobić za pomocą kodu:
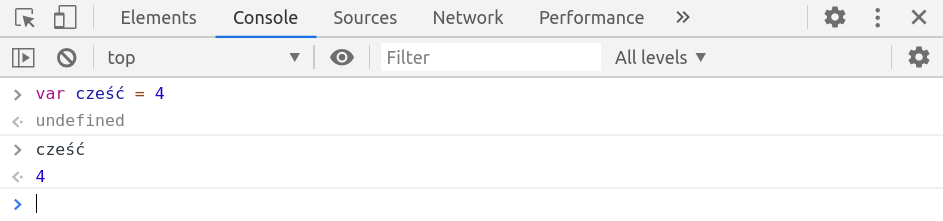
var cześć = 5
Spróbujcie wpisać to w konsole. To spowoduje, że przeglądarka zapamięta, że pod nazwą "cześć" jest zapisana liczba pięć.
Jeśli powtórnie teraz wpiszemy cześć w konsolę, nie otrzymamy już błędu! JavaScript będzie w stanie znaleźć zmienną i wyświetli jej wartość!

Dobre praktyki mówią by nazywać zmienne wyłącznie po angielsku, więc mimo że jak widać powyżej, JavaScript przyjmie nazwę zmiennej nawet po polsku i niestraszne są mu również polskie znaki, dla czytelności kodu zapisujmy zmienne wyłącznie po angielsku.
5. Spróbuj się przedstawić
Zapiszmy w konsoli teraz nasze imię. Stwórzmy do tego zmienną o nazwie "name". Z racji, że nasze imię jest ciągiem znaków, musimy je umieści w cudzysłowiu (pojedynczym lub podwójnym, nie ma tu różnicy).
var name = 'Mateusz'
JavaScript potrafi oczywiście wykonywać operacje na zmiennych. Spróbujmy połączyć ze sobą dwa ciągi znaków (po angielsku "string"). Napiszmy w konsoli:
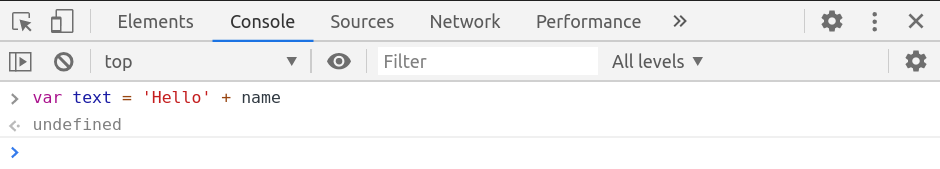
var text = 'Hello' + name

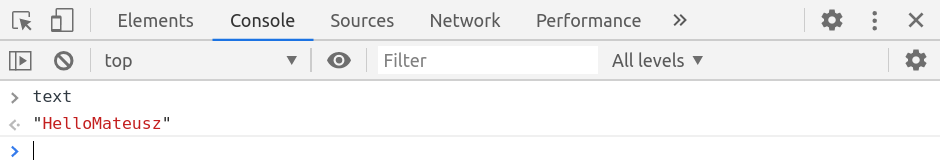
Spowoduje to stworzenie zmiennej "text" w której zapisany jest wynik działania. Jak widać w JavaScript operacje łaczenia łańcuchów znaków wykonuje się za pomocą plusa (tak samo, jak dodawanie liczb). Zauważcie, że tak samo, jak przykładzie z iksem i igrekiem, JavaScript musiał podstawić zawartość zmiennej name by wykonać operację. Jeśli teraz wpiszemy w konsolę "text" okaże się, że tekst został połączony, ale zapomnieliśmy o spacji! :)

Na szczęście możemy łatwo to naprawić. Za pomocą plusa łączyć można ze sobą dowolną ilość stringów (łańcuchów znaków), a zmienne jak sama nazwa wskazuje można zmieniać! Napiszmy kod:
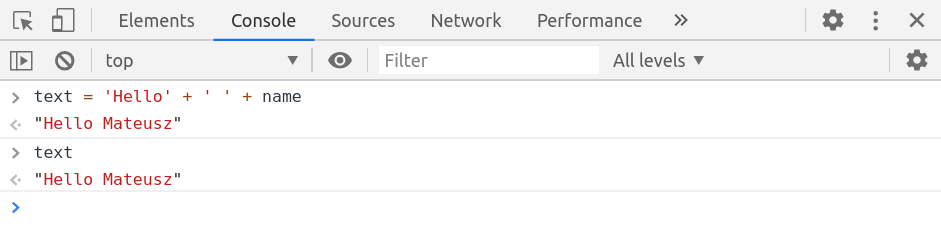
text = 'Hello' + ' ' + name

Jak widać wszystko działa!
6. Zmodyfikujmy coś na stronie!
W tym poście na blogu dodałem element w HTML-u, do którego wpiszemy zawartość naszej zmiennej "text". Element ten ma nadany identyfikator (id — jeden z domyślnych atrybutów w HTML) o wartości "hello-container". Dzięki temu można go wyszukać na stronie za pomocą polecenia:
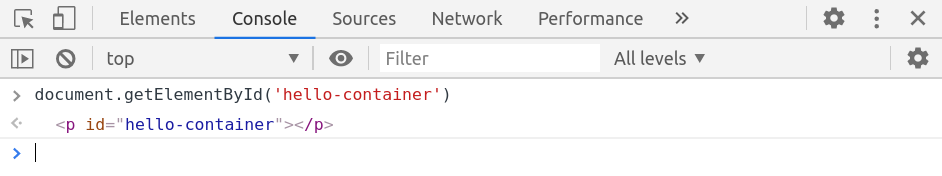
document.getElementById('hello-container')
Uruchom polecenie w konsoli. Po uruchomieniu zobaczysz szukant element.

Powyższe polecenie, mimo że jest bardziej skomplikowane, działa bardzo podobnie, jak wpisanie "text" w konsole. JavaScript czytając kod od lewej do prawej, znajduje zmienną "document", która jest jedną z domyślnych zmiennych dostępnych w przeglądarce (czyli nie musimy jej tworzyć) i reprezentuje dokument HTML — czyli naszą stronę. Wartością zmiennej "document", jest obiekt, czyli struktura danych posiadająca wewnątrz pary właściwość-wartość (klucz-wartość). Widząc kropkę po nazwie zmiennej JavaScript zaczyna szukać wewnątrz obiketu. Szukamy polecenia .getElementById, które jak sama nazwa wskazuje służy do znajdowania elementów HTML po ich identyfikatorze. W nawiasach wpisujemy identyfikator elementu, który umieściłem na stornie i voilà — JavaScript pokazuje nam znaleziony element!
Okazuje się, że tak samo, jak cały "document", każdy element HTML jest z perspektywy języka JavaScript obiektem, czyli ma w środku właściwość. Jedną z nich jest "innerText" czyli wewnętrzny tekst. Zmieniając tę właściwość zmieniamy zawartość tekstową elementu na stronie. Spróbujmy zmienić ja na wartość zmiennej "text":
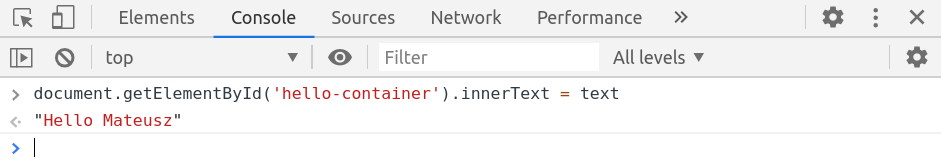
document.getElementById('hello-container').innerText = text
Zauważcie, że powyższe polecenie da się przeczytać jak zdanie w języku angielskim. Brzmi ono:
W dokumencie znajdź za pomocą identyfikatora element 'hello-container' i ustaw mu wewnętrzny tekst na zawartość zmiennej o nazwie text.
Widać wiec wyraźnie, że w dzisiejszych czasach programowanie jest naprawdę zbliżone do nauki języka mówionego. Oczywiście musimy poznać składnię i słownictwo, a także nauczyć się myśleć analitycznie, ale nie jest to "rocket science" jak było kilkadziesiąt lat temu :)
Dlaczego języki programowania wyglądają w dzisiejszych czasach tak bardzo podobnie do języków mówionych możesz przeczytać w innym moim poście - Jaką drogę trzeba przejść by zostać programistą (od zera)?

Ta-dam! :) Na stronie, w ramce poniżej pojawił się Twój tekst!
Jeśli pracowałeś/aś w przeglądarce na komputerze to już koniec! Pierwszy kod za Tobą!
Edytor kodu dla czytających na smartfonie
Mam nadzieje, że nie idziesz na skróty i nie przescrollowałeś/aś całego posta ;)
Poniżej, już bez opisów załączam linijki kodu, które wykonaliśmy powyżej. Jak widzisz Twoje imię jest pustym łańcuchem znaków. Wpisz je, a za każdą zmianą w edytorze JavaScript przeczyta i wykona wszysto to co się w nim znajduje, tal samo jakby ten kod napisać bezpośrednio w konsoli przeglądarki.
Jeśli popełnisz błąd, w elemencie na stornie, w którym powinien pojawić się Twój komunikat, pojawi się informacja o błędzie.




